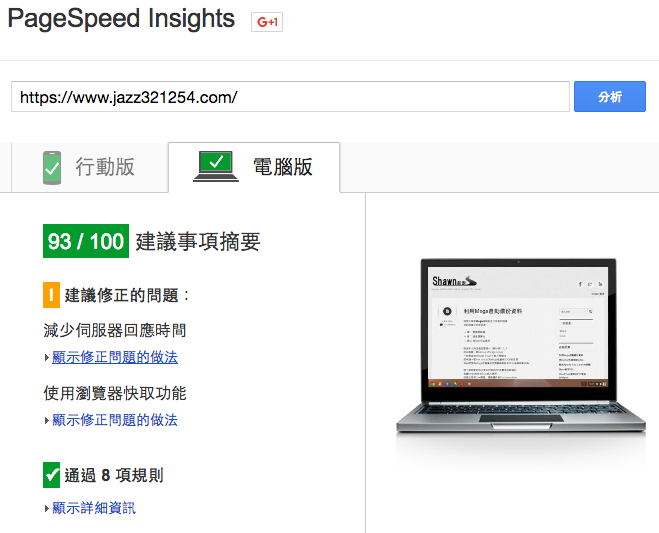
之前用PageSpeed Insights做測試
發現自己的網站在手機的效能上竟然是紅色的
電腦上也是黃色的…
於是決定要動手優化網站
這邊提供一點心得給大家
相信大家應該就能很輕易地上升為綠色
甚至是90以上的高分喔
首先,主要就是要將圖片優化
再來就是將JS跟CSS壓縮並打包成一個檔
細部步驟就在下面介紹摟~
第一步
安裝可以優化圖片的plugin
這邊推薦兩個
第一個 EWWW Image Optimizer
第二個 WP Smush
安裝Wordpress plugin的步驟就不再贅述
第二步
優化網站圖片
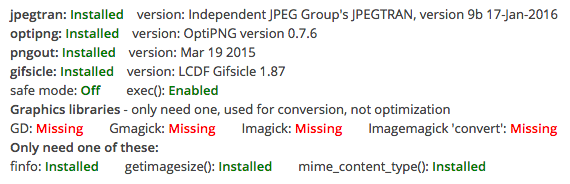
這邊介紹 EWWW Image Optimizer 先進去Setting
看到Plugin Status
先看jpegtran optipng pngout gifsicle這些指令是否有安裝
若是沒有就必須在主機上先安裝
pngout預設是選擇的
因為它優化時間較久(可以到進階設定裡去開啟安裝)
安裝好後的圖如下
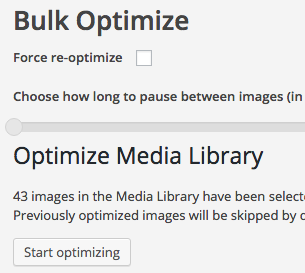
接下來進入 媒體 > Bulk Optimize
點選一下 Start optimizing就會將全站的圖片做優化摟
註:若是覺得這plugin太麻煩可以用Smush (但覺得比較吃資源)
第三步
接下來就是要優化JS和CSS
首先安裝Autoptimize
第四步
壓縮並打包JS CSS
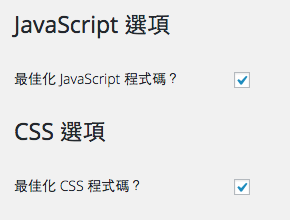
進入Setting
勾選
[最佳化JavaScript程式碼]
[最佳化CSS程式碼]
進入進階選項 多勾選裡面的
[也合併內連CSS]
第五步
將CSS內部化
可以延遲載入CSS
這時進去你的網站
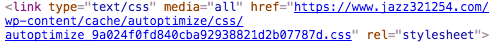
用遊覽器的工具找到打包壓縮好的CSS連結
例如下圖
複製裡面所有的CSS代碼
進去Setting
將[內連及延遲載入CSS]打勾
在下面貼上剛剛複製的CSS代碼
存檔並清cache
第六步
再進行PageSpeed Insights測試 

阿哈~看起來綠色的是不是開心多了呢