今天跟大家介紹一下如何免費使用前後端託管服務,你只需要擁有一個Github帳號就可以惹~打通全端服務無須花費任何摳摳,成為人人稱羨的網路軟體工程師,9453~
最近簡單做一個Side project,我需要一個後端系統,串接Line Messaging API建立一個機器人,它可以在群組通知使用者上去填寫一些報表,而這報表是客製化的報表,所以需要一個前端畫面。正常來說這項目是要去租一個VPS去Hosting,但如今完全可以使用簡單免費的Hosting即可。而且直接跟Github做關聯。只要一個Commit,就自動部署上去了。你說是不是太方便了~
首先先介紹一下前端託管服務(Netlify)。
我想這服務大家應該不陌生。使用非常簡單,就是把靜態網頁Push到Github上,然後到https://www.netlify.com/註冊一個帳號,並連結Github帳號並授權給他權限,可以讀取你所要的靜態網站的Repo,netlify就會自動去偵測最新的Commit,只要有更動它就會去拉取最新的部署上去。
如何使用可以參考此篇文章
基本上你只需要一個index.html就可以部署上去了。當然建議新增一個favicon.ico。讓你的網站有小圖標喔~
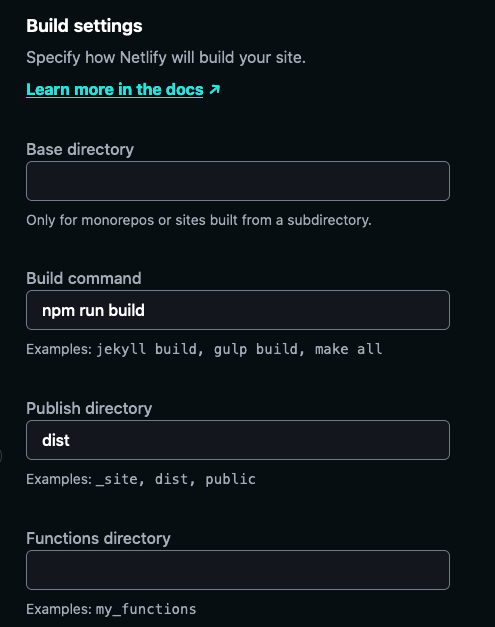
實作上,我還是建議大家可以使用一個前端框架,這邊我是使用Vue,因為他可以幫你解決許多不必要的前端問題,以及輕量化所有js css檔案以及Request。你只要設定build的指令以及部署所屬路徑即可。設定也相當簡單,基本上netlify預設都幫你設定好了,如下圖:

按下面的Deploy site就一件部署完畢,部署完後你只要點Site overview就可以看到你的網址摟,點一下網址就可以看到你的網站了。之後只有Push任何一次commit都會觸發部署流程,超方便的啦。
還有一件事提醒,當你是用SPA(Single Page Aplication) 作為前端架構時,通常很多人都會使用Router來做到多頁切分。記得在你的repo root放入一個netlify.toml的檔案。檔案內容如下:
[[redirects]]
from = "/*"
to = "/index.html"
status = 2
如此就可以使用vue的router功能,做到多頁顯示。以上是netlify簡單分享,真心推薦大家試試。
接下來介紹後端了,這個免費託管的東東叫做Okteto。
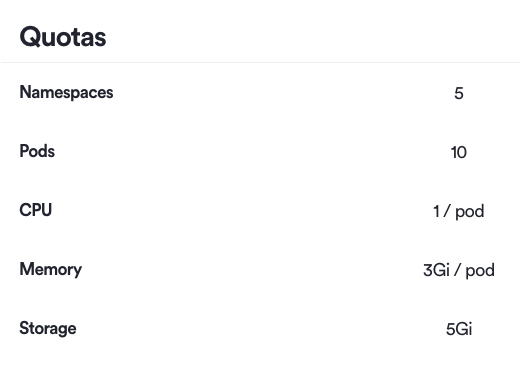
它其實是一個k8s的服務管理服務。他有Self-Host和SasS服務。SasS服務有一個free的版本。擁有3GB的RAM,10個pod每個pod擁有1 core,還有5GB的storage。雖然效能看起來有點雞肋,但對於dev測試或是side project已經是非常夠哩。以下是Quota值:

選它最主要的原因是他是真的免費,不像很多雲服務上都是送幾小時的免費,到頭來就是希望你購買…。Okteto完全沒有但有一個限制,就是24小時沒有用它會自動scale in為0。你的服務會睡著,要再戳它一下才會起來。不過沒關係,山不轉路轉,後面會說如何破解…
STEP 1:
當然第一步就是需要新增一個Okteto帳號,可以直接用Github的帳後登入,你就會獲得一個namespce,也就是你的Github帳號名稱。這時候你要到你的Repo裡面新增一個後端專案。以下以NodeJS為例。
STEP 2:
簡單在Repo中新增兩個檔案,就可起一個最簡單的express後端服務,新增index.js。
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}!`)
});
再新增package.json。
{
"name": "nodejs-backend",
"version": "1.0.0",
"description": "Simplest backend for nodejs.",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"dependencies": {
"express": "^4.17.1"
}
}
在本機先跑一下npm i & npm start,若是有跑起來就表示服務起來摟~
SETP 3: 將服務容器化,就是新增一個dockerfile:
FROM node:16.13.1
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install --only=production
COPY . .
EXPOSE 3000
CMD npm start
在本機跑一下docker指令:
docker build --file Dockerfile --tag=nodejs-backend .
如果能夠build成功那就是容器化完成摟~你可以run一下嘗試連到本機的後端看看。
docker run -p 3000:3000 nodejs-backend
SETP 4:
最後一步就是新增部署檔案,有兩個檔案,一個是給Okteto吃的,一個是k8s吃的。
第一個檔案為okteto.yaml
build:
frontend:
image: okteto.dev/nodejs-backend:1.0.0
deploy:
- kubectl apply -f k8s.yml
dev:
frontend:
command: bash
sync:
- .:/usr/src/app
forward:
- 9229:9229
細節不多做解釋,你只需要關注image後面的名稱,是否與你repo name一致就可以,我們這邊就叫做nodejs-backend,後面的版號是每次有新版的時候記得要去更動的。
第二個檔案是:k8s.yml
這個檔案很簡單,就是部署k8s服務的基礎物件,有Deployment Service Ingress即可,給出以下範例:
apiVersion: apps/v1
kind: Deployment
metadata:
name: nodejs-backend
spec:
selector:
matchLabels:
app: nodejs-backend
template:
metadata:
labels:
app: nodejs-backend
spec:
containers:
- image: okteto.dev/nodejs-backend:1.0.0
name: nodejs-backend
---
apiVersion: v1
kind: Service
metadata:
name: svc-nodejs-backend
annotations:
dev.okteto.com/auto-ingress: "true"
spec:
type: ClusterIP
ports:
- name: nodejs-backend
port: 3000
selector:
app: nodejs-backend
---
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: ing-nodejs-backend
annotations:
dev.okteto.com/generate-host: nodejs-backend
spec:
rules:
- http:
paths:
- backend:
path: /
service:
name: svc-nodejs-backend
port:
number: 3000
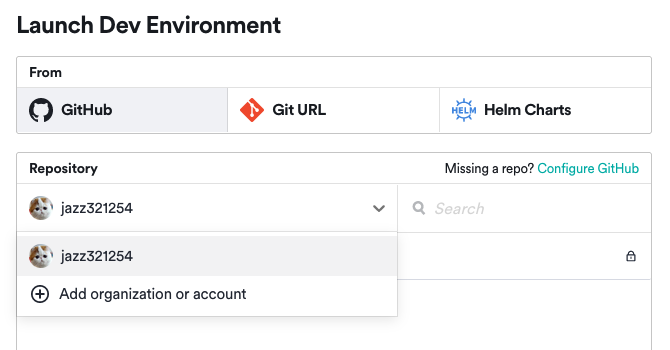
好拉~大功告成,接下來就是一口氣把這些push上你的Repo,並在Okteto中去授權可以使用這個Repo即可。只要在首頁你的namespace裡面點選Launch Dev Enviroment並選擇你剛剛新增的Repo即可。

最後點一下Launch就會去跑docker run & apply k8s~真是太方便了。 全部跑完可以在那個環境下拿到一個endpoint,就可以用這個endpoit連到你的後端服務摟。Good Job!
PS: 記得以後更版okteto.yaml和k8s.yml裡面的版號都要變更喔~
差點忘了寫,那要如何讓你deploy的東西不sleeping呢?其實相當簡單,就是使用一個第三方的cron服務,定期每小時戳一下你的服務不要讓他睡著覺好了,這邊推薦cron-job.org。細節不多做介紹,已經夠簡單摟~其實之前有嘗試用k8s的CronJob,但依然還是會睡…真的非常汗顏 >_<