前些日子,在和別人對接API時,怎麼測試都不會過,看我的Response code竟然回覆404。當時我就懷疑他的API有問題,但是怎麼會404呢?為了解決這問題,親自clone他的code來看,結果驚人的事發生了。
原來他的API URI在最後面夾帶了隱藏字元,難怪我怎麼打都打不到…真的是雙手一攤
上面敘述的情境你可能沒有碰過,但是對於一個開發者,隱藏的unicode確實很煩人,記得在很久以前為了找出隱藏的unicode在哪裡就快崩潰了。還好現在有編輯神器VS Code,只要加上兩個實用的Extensions,就可以幫你快速發現那邪惡的小小字元。
第一個外掛
這個外掛就是讓你可以看到每個字元的unicode,這有什麼用呢?後面就知道了。
第二個外掛
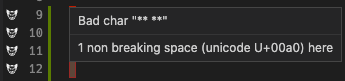
這個外掛厲害了,可以自動幫你把那些可惡的小字元標示出來。標示出來的畫面如下。 上圖就是將那些邪惡字元的位子用紅色標示出來,並且前面會有一個Gremlins的頭頭。當滑鼠移過去時,會顯示是哪一個unicode被隱藏了,這就非常容易發現是哪個可惡的字元在搞鬼,上圖就是一個non breaking space的字元。
上圖就是將那些邪惡字元的位子用紅色標示出來,並且前面會有一個Gremlins的頭頭。當滑鼠移過去時,會顯示是哪一個unicode被隱藏了,這就非常容易發現是哪個可惡的字元在搞鬼,上圖就是一個non breaking space的字元。
這篇文章看樣子應該差不多該結束了;其實不然,因為總會有其他奇奇怪怪的字元是extension預設找不到的,這個外掛預設能找到的隱藏字元有17個。
17個隱藏 unicode 分別如下:
“2013”,“2018”,“2019”,“2029”,“0003”,“000b”,“00a0”,“00ad”,“200b”,“200c”,“200e”,“201c”,“201d”,“202c”,“202d”,“202e”,“fffc”
就像最近發現我blog的RSS壞掉,一看error message就知道又是隱藏字元的問題。但是使用這個extension卻沒有顯示出來,這時後就要用第一個外掛了,你只要定位到錯誤的那行的第幾個字元,VS Code的footer bar就會顯示出unicode來,哇~原來是U+0008搞的鬼(至於怎麼打出來的,我現在還是不知道)。於是,這時你可以去gremlins去設定新增其他字元。以下舉例:
在你的settings.json中加入
"gremlins.characters": {
"0008" : {
"level": "error",
"zeroWidth": true,
"description": "Backspace",
}
}
之後只要碰到U+0008的unicode就會自動顯示出有隱藏字元了喔~
魔鬼常常躲在細節裡,快把它找出來吧!